- home
- articles
- quick answersQ&A
-
discussionsforums
- CodeProject.AI Server
- All Message Boards...
- Application Lifecycle>
- Design and Architecture
- Artificial Intelligence
- ASP.NET
- JavaScript
- Internet of Things
- C / C++ / MFC>
- C#
- Free Tools
- Objective-C and Swift
- Database
- Hardware & Devices>
- Hosting and Servers
- Java
- Linux Programming
- Python
- .NET (Core and Framework)
- Android
- iOS
- Mobile
- WPF
- Visual Basic
- Web Development
- Site Bugs / Suggestions
- Spam and Abuse Watch
- featuresfeatures
- communitylounge
- help?
Everything / Web Development / CSS3
CSS3
CSS3
Great Reads
by veen_rp
Some templates for HTML5,
by Florian Rappl
Creating a highly extensible presentation app with multi-user and device integration for tablets.
by Peter Leow
Getting familiar with Bootstrap's powerful,
Latest Articles
by Zijian
Basic user interaction designs with buttons in Web applications
by Graeme_Grant
ARIA compliant normal and EditForm Toggle switches with light & dark theme support baked in.
by Graeme_Grant
User preference theme support - supporting OS /
All Articles
4 Apr 2014 by Kornfeld Eliyahu Peter
17 Feb 2016 by Peter Leow
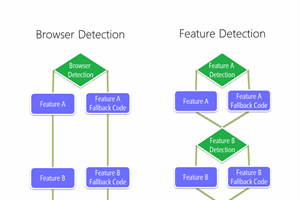
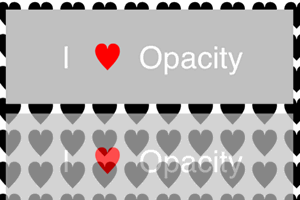
15 Mar 2012 by David Rousset
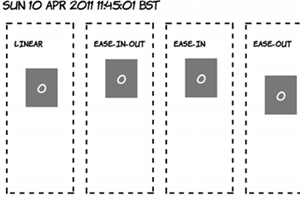
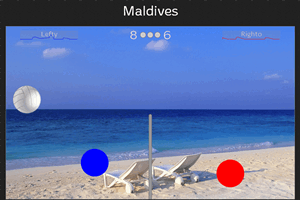
We’ll see in this article an interesting demo highlighting the potential of CSS3 animations, how to build simple animations & how to handle fallback in JavaScript
2 Apr 2014 by Kornfeld Eliyahu Peter
6 Apr 2014 by Guruprasad.K.Basavaraju
7 Apr 2014 by Kornfeld Eliyahu Peter
4 Dec 2020 by Shmuel Zang
22 Jan 2022 by Graeme_Grant
7 Jun 2012 by Konstantin Kichinsky
7 Jun 2012 by David Rousset
5 Apr 2013 by David Rousset
30 Mar 2014 by Jacques Loubser
2 Jul 2015 by Dave_Voyles
In short, I wanted to determine if Famo.us does actually have great mobile performance, as well as have an understanding of how straightforward the process was for packaging my web application as mobile app.
9 Sep 2015 by Dave_Voyles
24 Jan 2013 by HTML5 Partners
8 Nov 2014 by Chengxi Li
25 Jan 2021 by raddevus
Learn to build an app in using HTML, JavaScript, CSS which will later run on the desktop.
23 Mar 2012 by Gabe Sumner
Sitefinity uses responsive design to help you deliver better web experiences across devices
19 Nov 2012 by Jennifer Yu
In this article, I’ll take you through some differences between the old and new syntax and behavior and provides some insight into the change. Hopefully it will save you some time as you support many browsers.
7 Apr 2014 by Jacques Loubser
1 Apr 2014 by Tadit Dash (ତଡିତ୍ କୁମାର ଦାଶ)
17 Oct 2012 by Florian Rappl
16 Jan 2017 by O.Nasri
2 Aug 2012 by Florian Rappl
4 Jul 2011 by Colin Eberhardt
29 Aug 2011 by Marcelo Ricardo de Oliveira
2 Aug 2017 by Marcelo Ricardo de Oliveira
Join the HTML 5 revolution by learning how to create a fast game with beautiful graphics and powerful audio experience
7 Jun 2012 by Konstantin Kichinsky
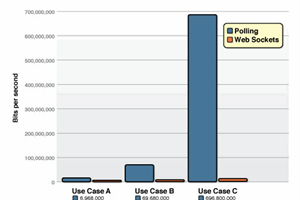
16 Aug 2011 by Wayne Ye
HTML5 WebSocket defines a bi-directional, full-duplex communication channel operates through a single TCP connection, this article discusses its fantastic performance, the WebSocket protocol principle and its handshake mechanism, and develop a WebSocket application in action (Team Poker).
8 Apr 2014 by Florian Rappl
22 Jan 2012 by Florian Rappl
Exploring possibilities by comparing the HTML5 canvas element with the possibilities of CSS3 animations
15 Jan 2015 by Guruprasad.K.Basavaraju
An MVC application to make a copy of CodeProject articles in your Browser Cache using HTML5's AppCache feature
29 Oct 2016 by rohit7209
9 Aug 2016 by Kel_
Presents a serverless real-time HTML5 chat application using emitter.io, vuejs and bootstrap.
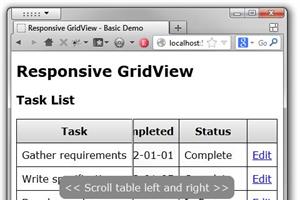
28 Apr 2014 by Declan Bright
A technique which ensures that an ASP.NET GridView displays nicely on small screen devices.
7 Apr 2014 by Guruprasad.K.Basavaraju
24 Jan 2017 by O.Nasri
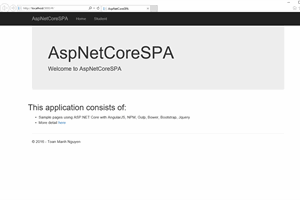
You will learn how you can build a management user interface using DotnetCore, Angular2, typescript and web API.
13 Oct 2014 by Nitesh Kejriwal
10 Dec 2011 by b4rc0ll0
9 Apr 2014 by Peter Leow
6 Apr 2014 by Hadrich Mohamed
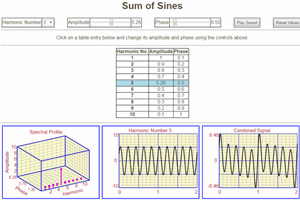
16 Feb 2015 by DrABELL
Scientific Calculator ZENO-5000: HTML 5, CSS 3 and client-side jQuery/JavaScript
2 Apr 2014 by Kornfeld Eliyahu Peter
7 Jun 2012 by Konstantin Kichinsky
8 Jun 2012 by David Rousset
11 Jul 2020 by Sandeep Mewara
Learn, understand and jumpstart with ReactJS
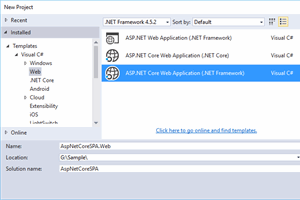
16 Jan 2017 by O.Nasri
A good example of how to build a CRUD web application using ASP.NET CORE with Angular2 and WebApi
3 Apr 2012 by TechPreacher
When you’re building a web site, you want it to look great in any browser…and ideally, it should look great for a long time, even in future versions of the browsers. I’ve pulled together some hints, tips and best practices that will help your sites look their best.
4 Aug 2016 by Ujjwal Gupta
6 Feb 2022 by Graeme_Grant
15 Dec 2017 by O.Nasri
16 Oct 2012 by David Rousset
6 Jun 2013 by Rahul Lalmalani
27 Sep 2011 by Terrence Dorsey
16 Oct 2012 by David Rousset
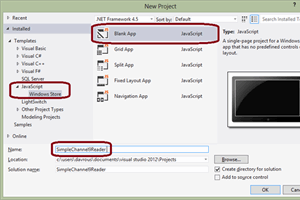
How to build a small RSS reader with HTML5, CSS3 and WinJS, the Microsoft JavaScript framework for Windows 8.
3 Nov 2018 by Philipp_Engelmann
3 Sep 2015 by Jeff Burtoft
23 Dec 2015 by Abhishek_Narain
9 Jun 2016 by MarcusCole6833
A brief article on how to use Google Maps API and IPinfo to generate some Maps
11 Sep 2015 by J. Michael Palermo IV
I thought I would share a list I compiled of ten common mistakes I see web developers make - and how to avoid them.
25 Jan 2023 by Amarnath S
13 Feb 2013 by HTML5 Partners
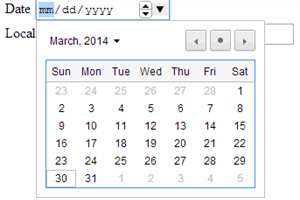
In this two-part series, I’ll look at the new selectors in CSS3, starting with structural pseudo-classes
24 Jul 2011 by Sriharsha Vardhan
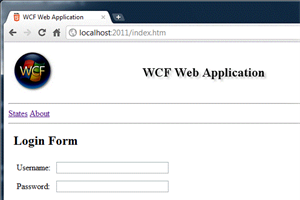
Devloping Web 2.0 user interface for self hosted WCF services using HTML5, CSS3 and JQuery
27 Feb 2011 by Wayne Ye
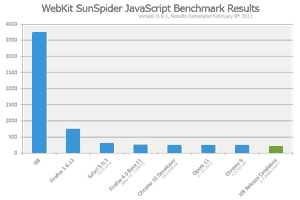
Microsoft announced Internet Explorer 9 RC on Feb 10th, 2011, I summarized its most significant enhancement points including JS performance enhancement and better Web Standard Support.
19 May 2011 by David_Tucker
An article that compares Flex/Flash, Silverlight, HTML5/CSS3, jQuery/JavaScript for enterprise RIA development
24 Feb 2016 by dumsky
Demonstrate how to write a simplified AngularJS Loader and Error handling infrastructure
6 May 2014 by MOHANAVAMSI CHIDIPILLI
30 Mar 2014 by ambilykk
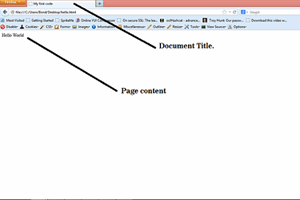
With the advent of client side technologies and the improvements in browser features built a new paradigm for the modern web applications. The basic of any new web application which is cross-platform with multi-device support is HTML5. HTML5 define the UI elements and the structure of your page and
3 Jun 2020 by Akshay Srinivasan2
25 Jun 2018 by Member 13875226
23 Oct 2018 by Arun Babu Madhavan